This installation guide will help you install the Formilla Edge Module on your OpenCart store in an instant. With Formilla Edge, you’re able to communicate with customers using automatic email messages, and by displaying in-app (popup) messages to customers on your website. You can even enable Formilla Live Chat with a few clicks to chat with visitors and generate sales leads right from your website. Check out the full list of features to learn more.
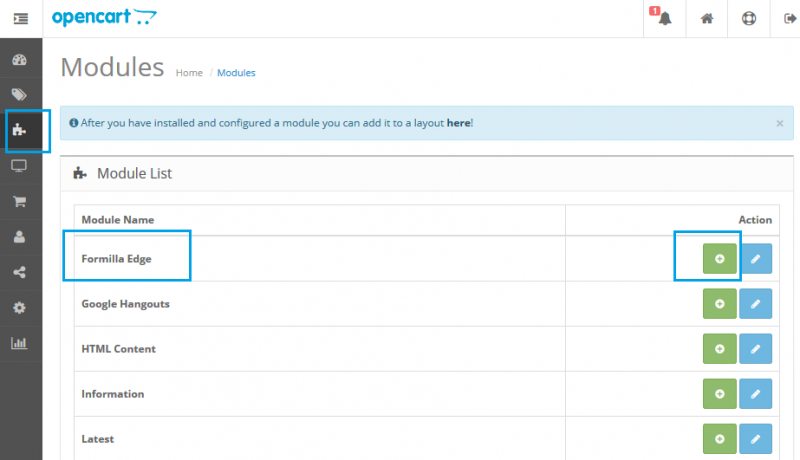
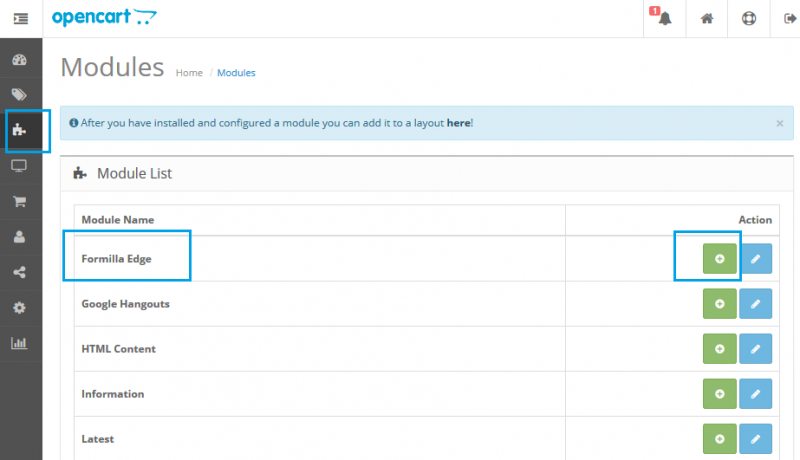
- First, download the Formilla Edge module for your OpenCart 2.x store from the OpenCart extension directory. Once downloaded, unzip and merge the “admin” and “catalog” directories into your corresponding OpenCart admin and catalog directories. Next, navigate to your OpenCart Administration panel and hover over the puzzle icon to choose Modules. Click the + sign to install the Formilla Edge module as seen below.

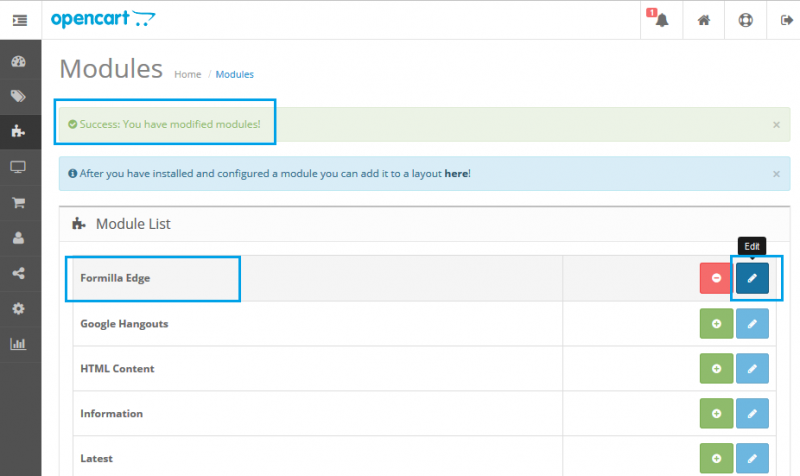
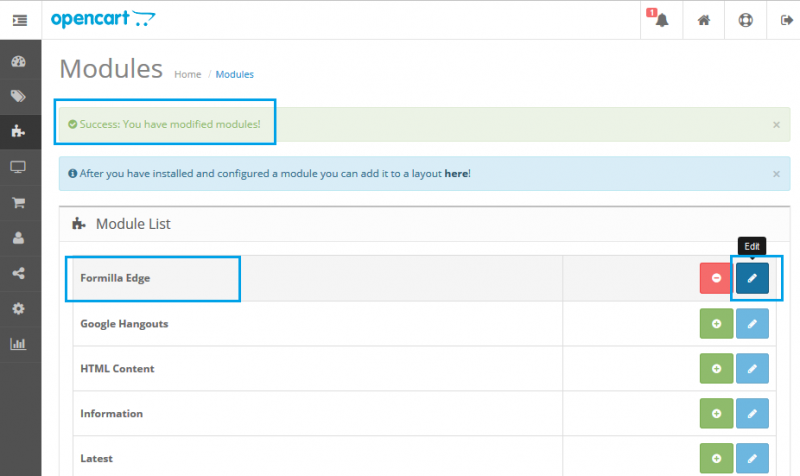
- Now that you’ve installed the module, you’ll see the success message at the top of the screen and can click the pencil icon to configure the settings for the Formilla Edge module as shown below:

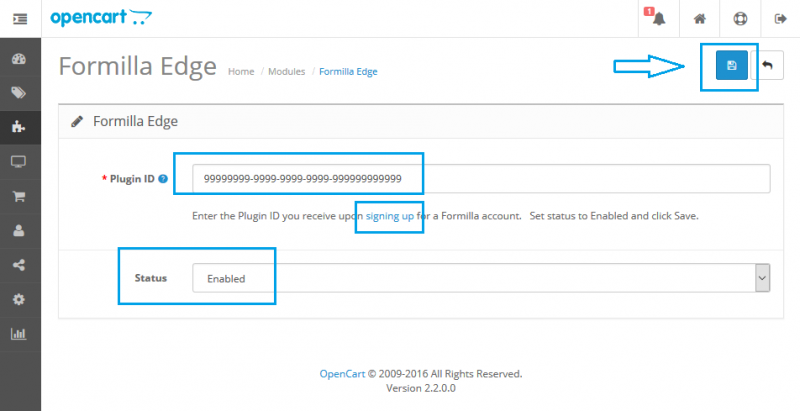
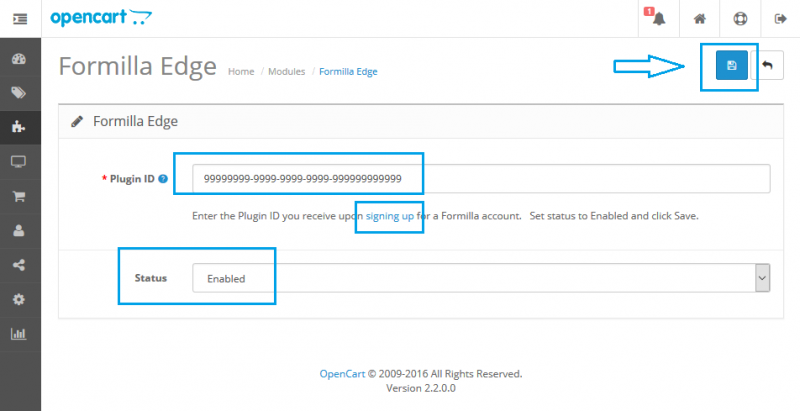
- Configure the Formilla Edge module as shown below. If you do not have a Formilla.com account, sign up today and use the Plugin ID you receive upon accessing your account, or via the email we send you. Be sure to set the status to Enabled and Save:

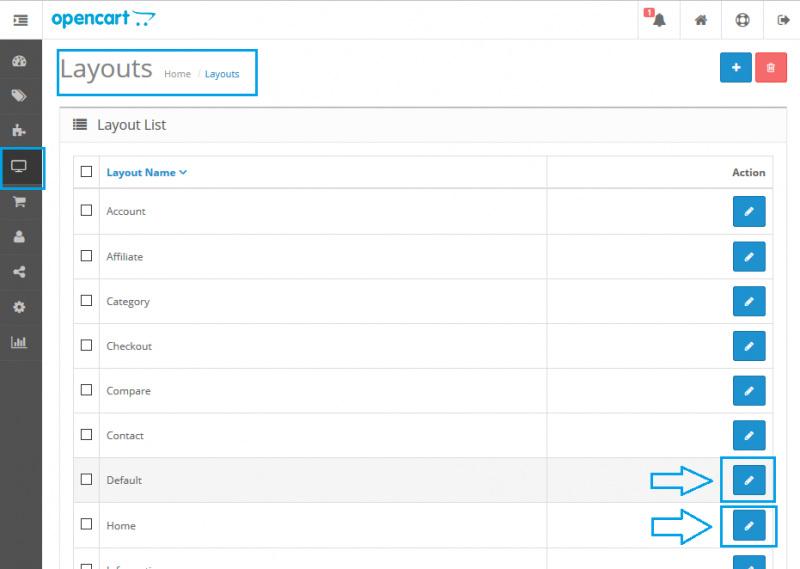
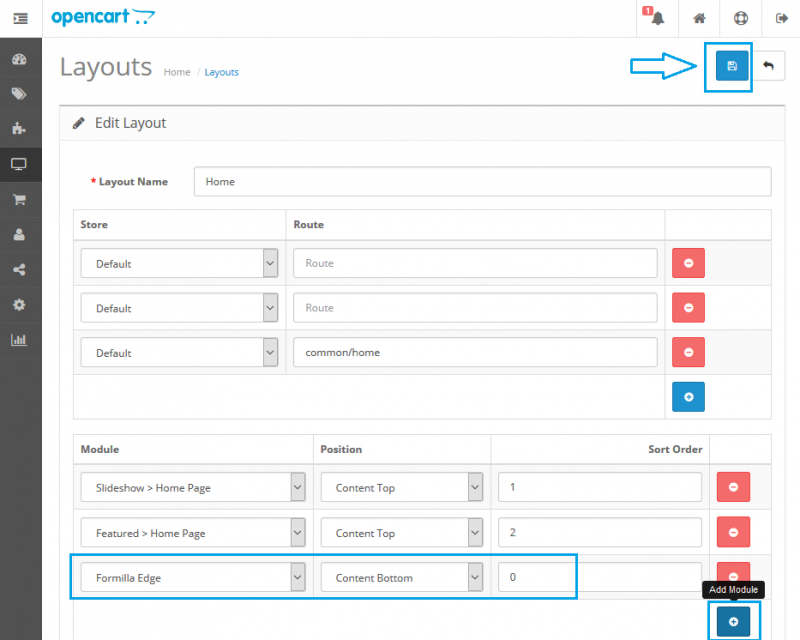
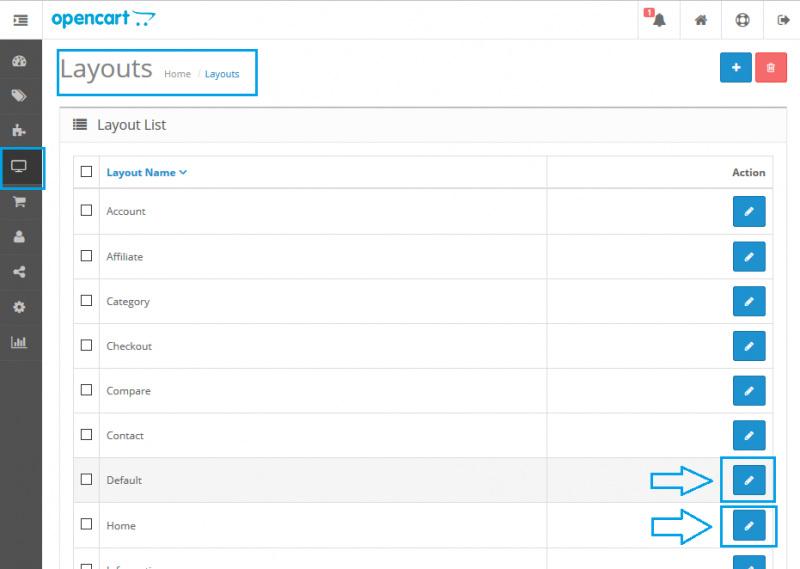
- Now you’re ready to publish the Formilla Edge module to your OpenCart web template. From your OpenCart admin panel, hover over the display icon to choose Layouts as shown. You should arrive at the page below and can now choose the template/layouts where you’ll want In-App messages and Edge widgets to display on your store. We usually recommend installing the module to all your webpages and using display rules in your Formilla account to control what displays where. Simply click the pencil icon for each section of your site as desired. For example, edit the Home layout:

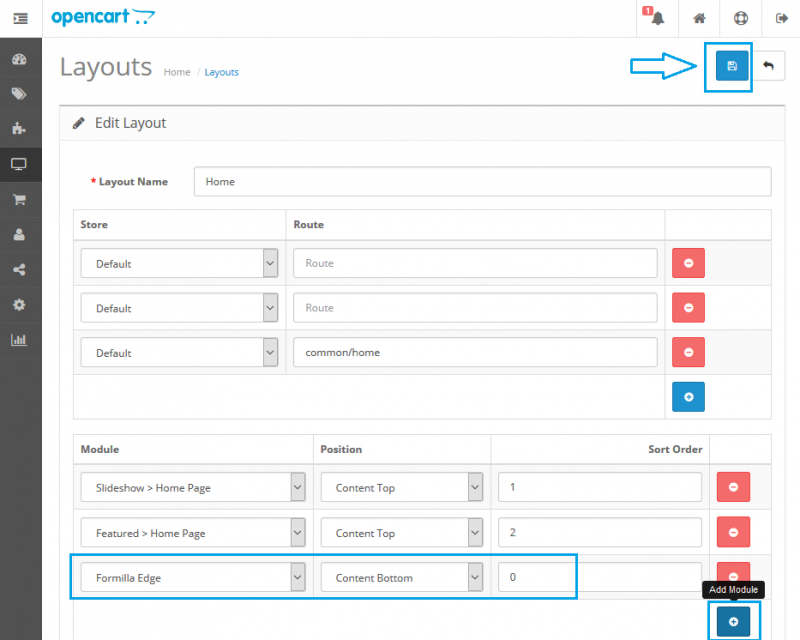
- To finish installing the Formilla Edge module to your OpenCart site, click the + icon and make the selections for Module Formilla Edge in the Content Bottom Position as seen below. Don’t forget to click the Save button when complete:

- That’s it! Now you can navigate to your Formilla Edge account and begin by adding your first custom In-App message by clicking Smart Messages from the left menu. Once you refresh your store, you should see the message(s) you create displayed based on your configuration settings (example of lightbox popup below). If you’re having any trouble, check out the Help section in your Formilla account or simply reach us at [email protected].