Display Rules are used to control if a widget should display on a website or a page based on various conditions that you configure. By default, widgets display on all pages of a website, unless told to do otherwise. This post will cover two ways you can utilize Display Rules. Let’s get started, shall we?
Display Rules For Site With Multiple Languages
Users with Premium accounts are able to utilize the Display Rules tab in their widget settings. If you have a website with multiple languages, you can use Display Rules, to display widgets in the appropriate language.
- Login to your Formilla dashboard, mouse over “Settings” from the menu on the left and then click on “Widgets” from the sub-menu that appears.
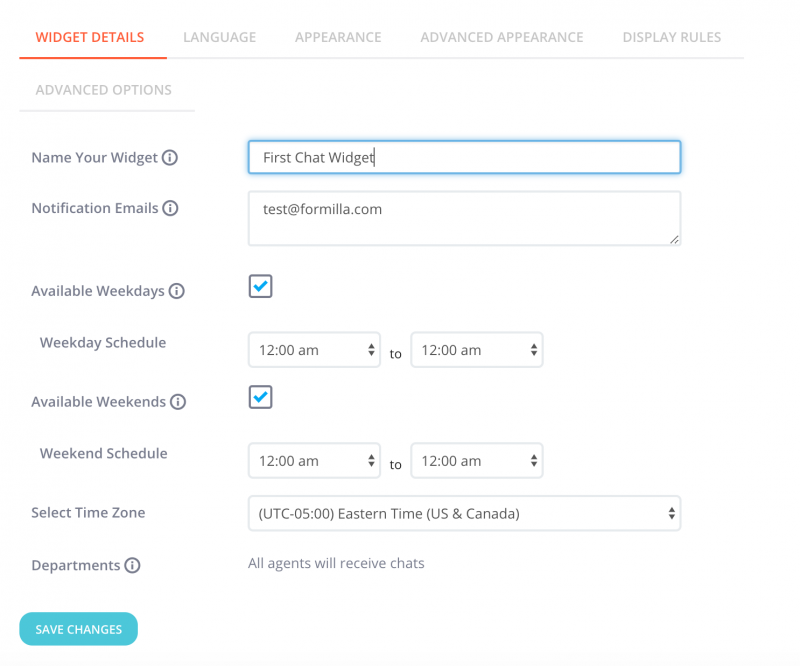
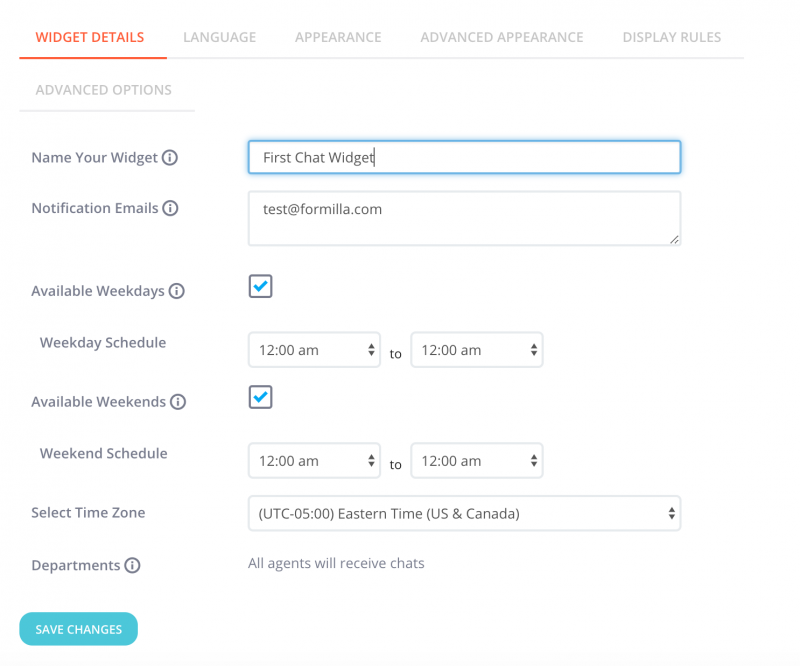
- Click the “Add Chat Widget” button which will then take you here to configure your new widget:

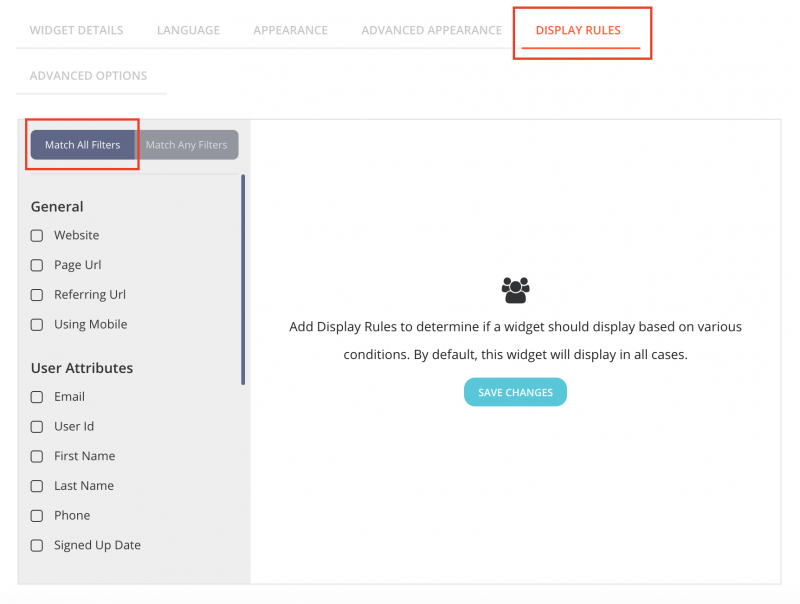
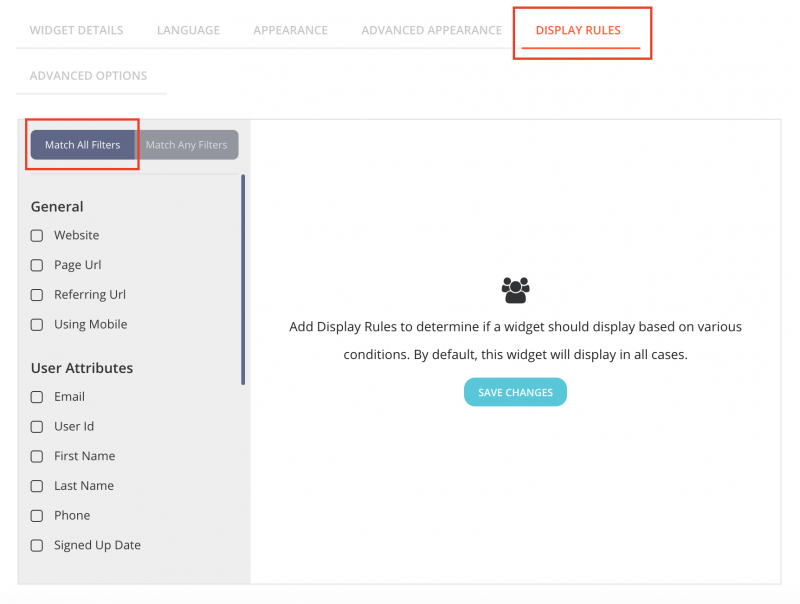
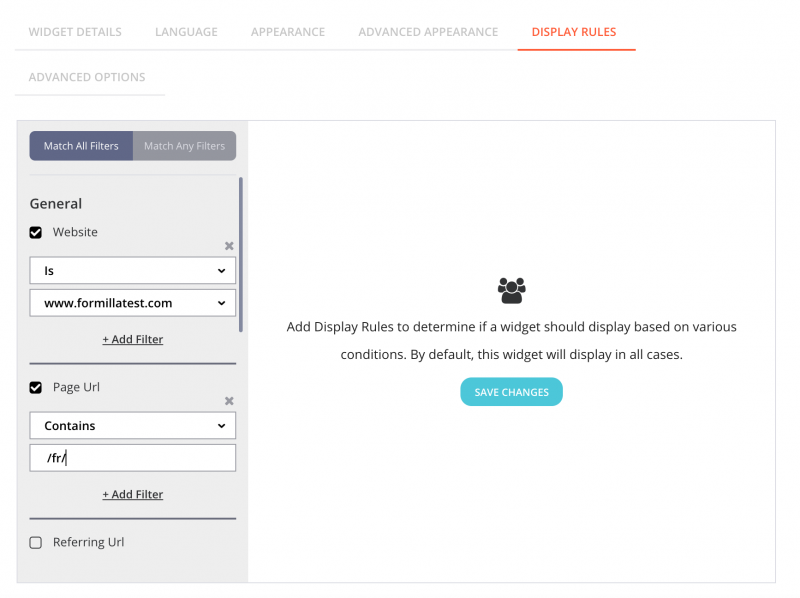
- Once you finish configuring your widget, click on the “Display Rules” tab, followed by “Match All Filters”.

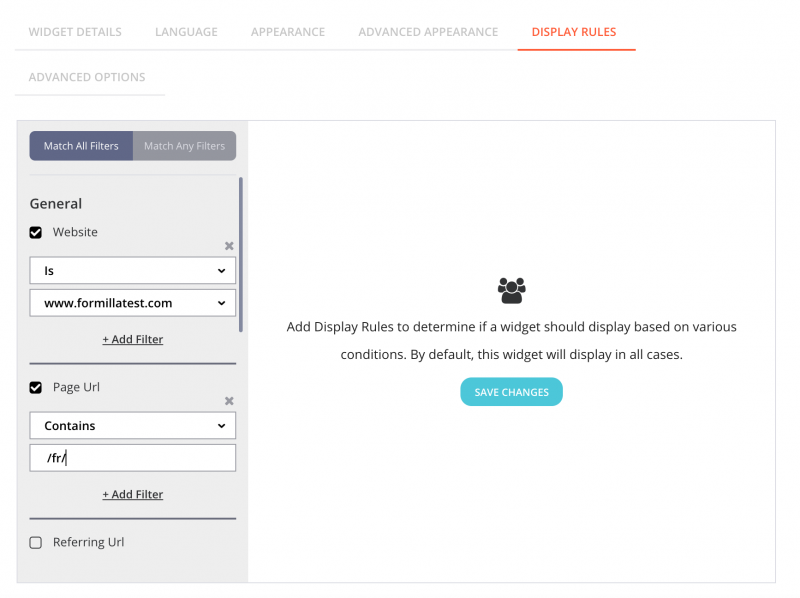
- If you have a French version of your website, for example somedomain.com/fr, you can add a display rule to your French language widget for it to show on only the French page(s). You’ll select the website as shown below, then enable Page URL to contain “/fr/” in this example. Be sure to include the page portion of the URL (called the URI) in this field only. If you supply a full URL with the domain in there, it won’t work!

- Save changes.
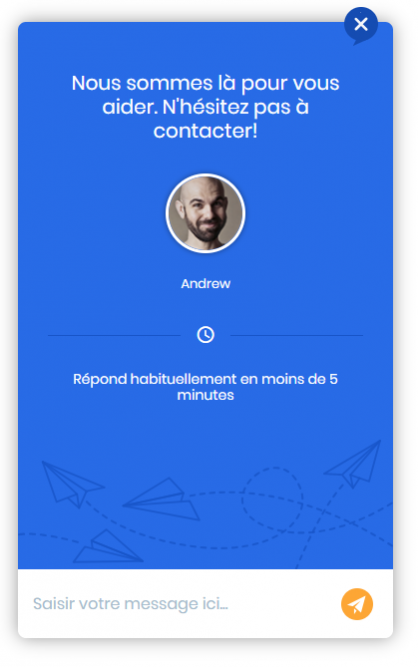
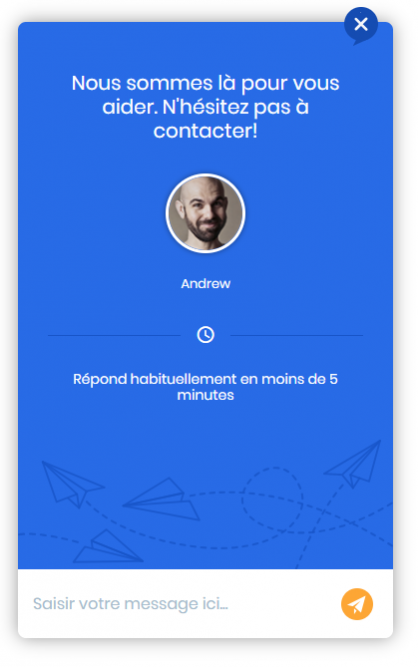
- What you should see is the French widget displayed on only the French page(s).

Just to clarify:
There is a difference between a website such as www.formillatest.fr versus a page under a domain such as www.formillatest.com/fr. The first example is an actual domain, while the second is a folder/page under a domain. If you’re trying to configure rules for two separate websites, keep reading…
Display Rules For Two Different Websites
Accounts are able to utilize Display Rules on up to 5 websites starting with the Professional package.
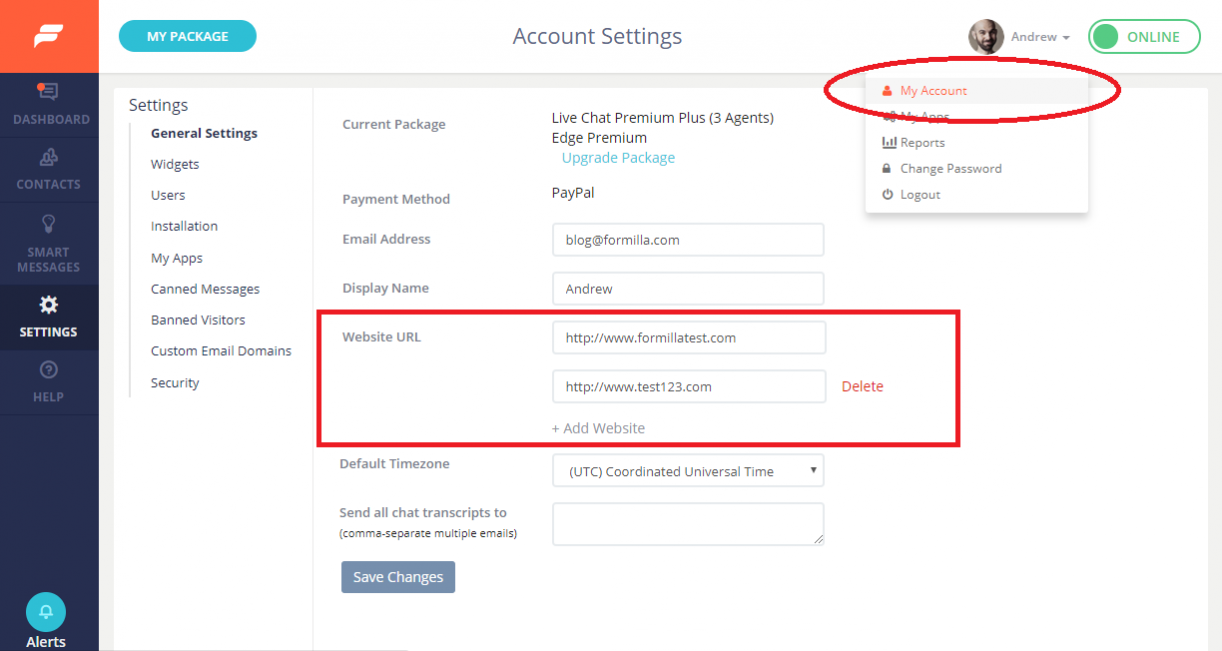
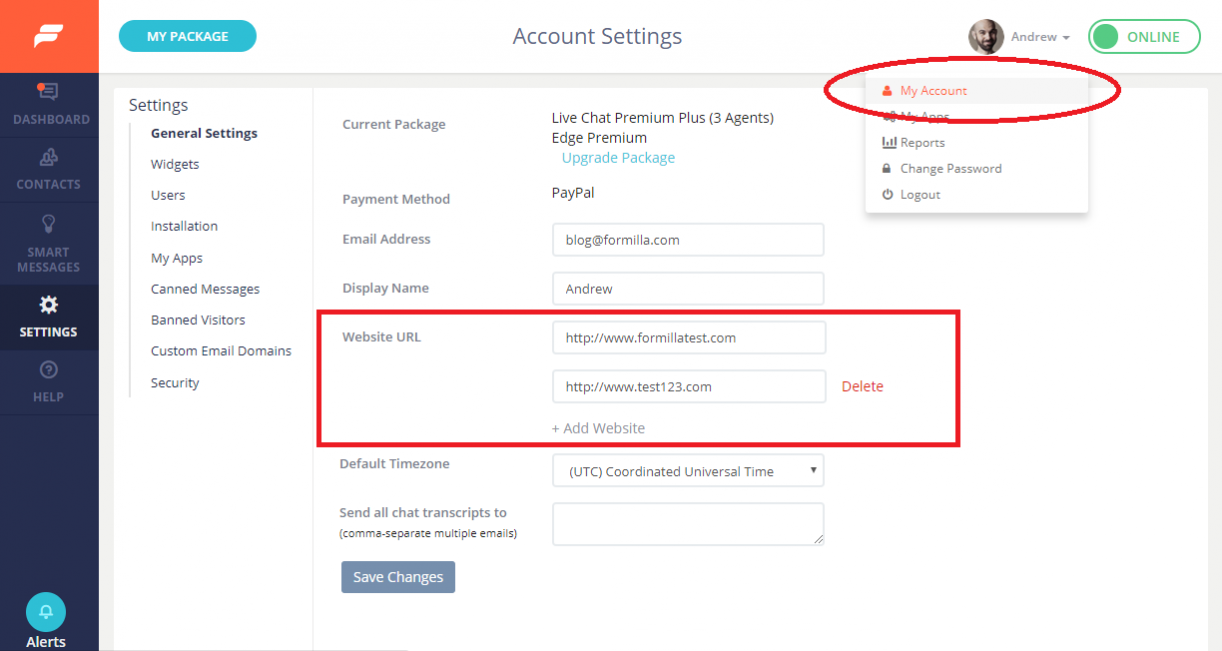
- First you’ll want to add the second website to your account by clicking the agent avatar (top-right) in the header bar and selecting “My Account” from the menu that appears. You’ll be able to add your website next to, “Website URL”. Once you are done click “Save Changes”.

- Mouse over “Settings” in the left menu, then select “Widgets” from the sub-menu, and click the edit/pencil for your chat widget from the following page.
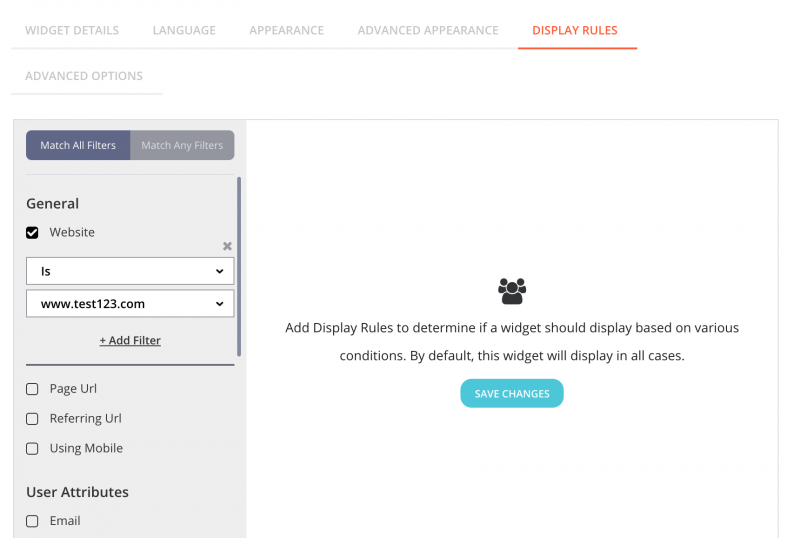
- On the next page, go to the “Display Rules” tab to add conditions for showing the widget as needed.
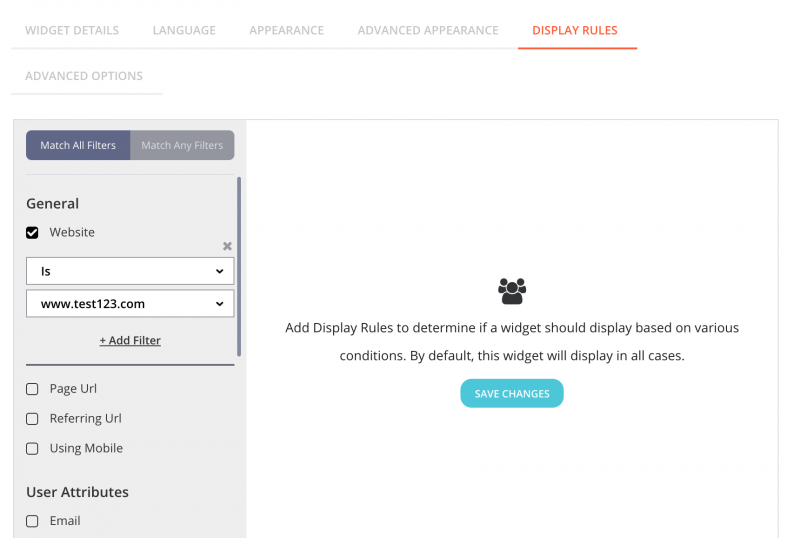
- For example: If you’d like widget “A” to only display on website “www.test123.com”, you can select “Match All Filters”, check the box next to the website field and select “is www.test123.com”. Finally, click save changes. Make sure to do this for each widget you create to clearly specify which widget should display on which website.

- What you should see is widget “A” displayed on only the www.test123.com website. When the same rules are applied for the second website, you should see widget “B” displayed on only your second website. That’s it!
Other helpful tips when using Display Rules:
- If you want a widget to display for only particular types of devices. For example, if you only want the widget to show for desktop/laptops, you would check the box next to “Using Mobile” and select “is false” in the dropdown.
- If you want to display the widget only in certain countries, you can choose the “Country” field to filter as needed. If you are using “United States”, geo-location vendors sometimes alternate between “United States” and “United States of America” for country information. You may wish to use “Contains” and “United States” rather than “Exactly Matches” because of this.
- If you want to use a referring URL instead of a page URL (e.g. if traffic came from Google, Facebook, etc., you can choose the “Referring URL” field to filter as needed.
- If you want a widget to show on a few particular web pages, you can specify each using the “Page URL” filter, and click “Add Filter” to add additional web pages.
- If an account has multiple chat widgets and those widgets have no display rules, Formilla will automatically decide to display the most recently created widget.
Now it’s your turn! The Display Rules feature comes with all Formilla Premium accounts. Use Display Rules to control if a widget should display on a website or a page based on various conditions that you configure.
As always, please contact us if you have any questions as we’re always here to help!






Thanks so much It Worked for me
Thanks so much It Worked for me